محتوای وردپرس
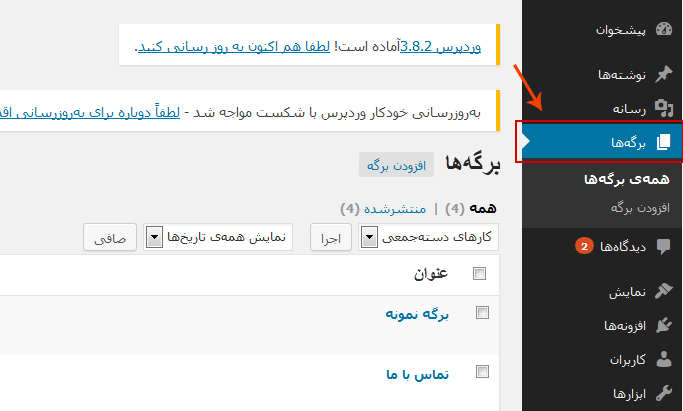
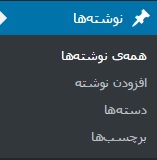
همانطور که در وردپرس مشاهده می کنید، منویی با عنوان نوشته ها موجود است. پس اگر موافق باشید در آموزش وردپرس امروز بررسی کاملی از بخش نوشته ها یا همان ویرایشگر متنی وردپرس داشته باشیم.
نوشته ها

همانطور که مشاهده می کنید در قسمت نوشته ها، گزینه های همه ی نوشته ها، افزودن نوشته، دسته ها و برچسب ها موجود است.
در قسمت همه ی نوشته ها>> تمامی نوشته هایی که ایجاد کرده اید را نمایش می دهد و می توانید آن ها را مشاهده و در صورت لزوم ویرایش کنید.
در قسمت افزودن نوشته>> وارد محیط ویرایشگر وردپرس شده و می توانید محتوای خود را ایجاد کنید.
در بخش ویرایشگر، قسمت های مختلفی برای ایجاد یک نوشته وجود دارند که به بررسی آن ها می پردازیم.
حتما بخوانید قرار دادن تصویر شاخص به صورت خودکار با Auto Post Thumbnail
عنوان نوشته

طبیعتا در این بخش باید عنوان مرتبط با محتوای خود را وارد کنید.
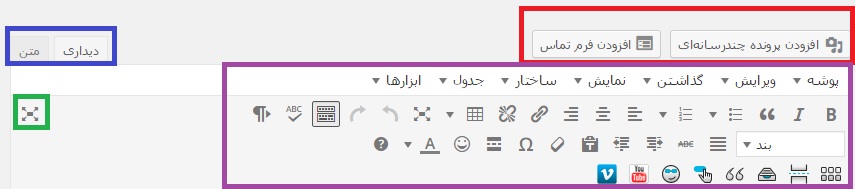
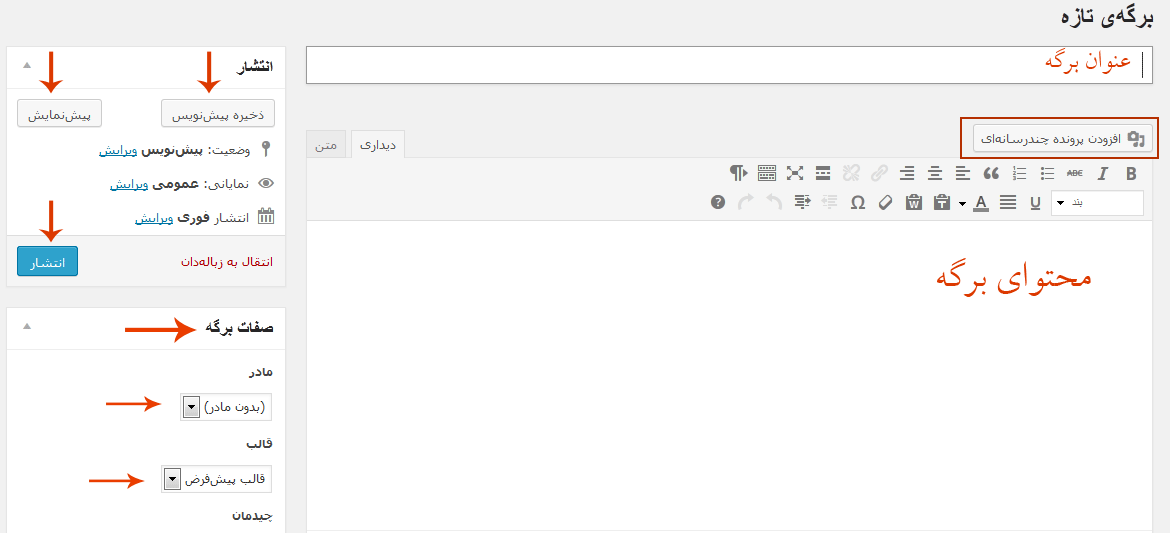
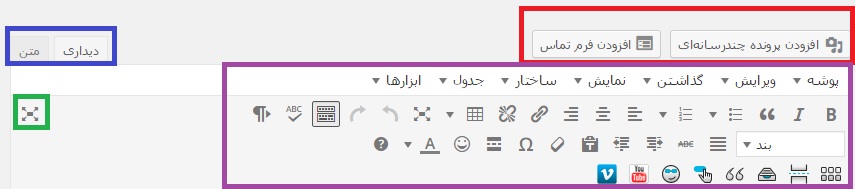
جعبه ابزار ویرایشگر وردپرس

در کادر قرمز رنگ، گزینه ی افزودن پرونده چند رسانه ای برای بارگذاری تصاویر، فایل ها، ویدئو و سایر موارد این چنینی است.
در کادر آبی رنگ دو گزینه ی دیداری و متن را مشاهده می کنید. حالت دیداری به صورت پیش فرض بر روی ویرایشگر قرار دارد که شما می توانید در آن از امکانات جعبه ابزار استفاده کنید. اما گزینه ی متن، ویرایشگر HTML می باشد که برای تغییر کدها و اضافه کردن استایل هایی می توانید از آن استفاده کنید.
با انتخاب کادر سبز رنگ می توانید به حالت بدون مزاحم بروید. حالت بدون مزاحم یعنی چه؟
یعنی تمامی پنجره های اطراف بسته می شوند و فقط پنجره ی ویرایشگر به تنهایی نمایش داده خواهد شد.
کادر بنفش رنگ تمامی ابزارهای مورد استفاده در محیط ویرایشگر را در اختیار شما قرار خواهد داد.
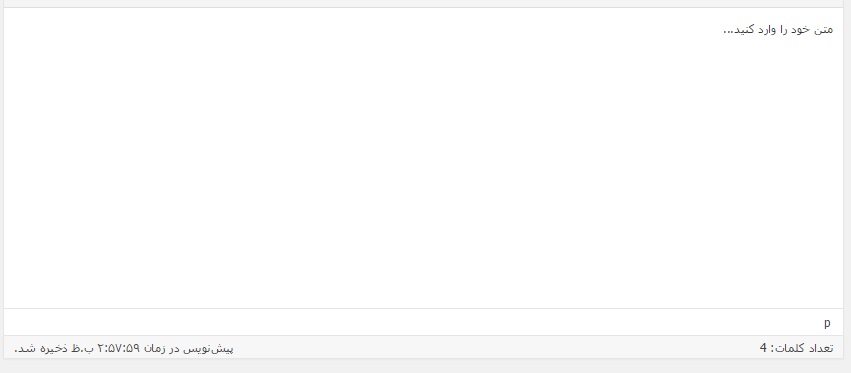
محیط ویرایشگر

در این بخش می توانید محتوای مورد نظر را وارد کنید و از جعبه ابزار برای تغییرات بر روی آن کمک بگیرید.
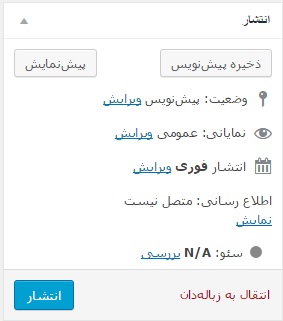
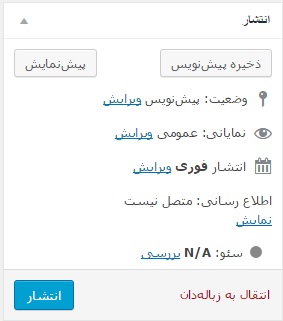
وضعیت انتشار مطلب

این جعبه در سمت چپ قرار گرفته و شما می توانید وضعیت انتشار را در آن مشاهده کنید. قسمت پیش نویس، بدون اینکه مطلب شما به کاربران نمایش داده شود ذخیره خواهد شد و در بخش نوشته ها برچسب پیش نویس به آن می خورد.
از این قسمت می توانید زمانبندی برای مطلب مشخص کنید تا مطلب شما در زمان معین منتشر شود.
حتما بخوانید گرفتن اسکرین شات به طور خودکار از سایت با Browser Shots
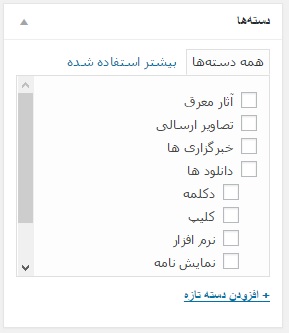
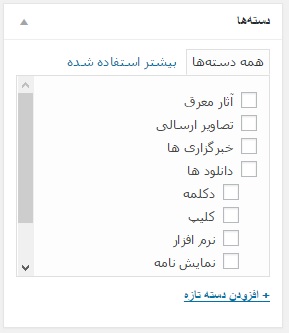
دسته ها

این جعبه در سمت چپ قرار گرفته و با توجه به دسته هایی که از قبل با توجه به فعالیت خود تعیین کرده اید، می توانید دسته ی مورد نظر را انتخاب کرده و تیک بزنید.
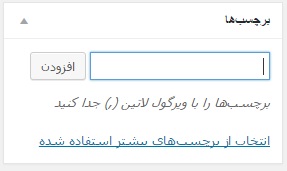
برچسب

برچسب ها یکی از مهم ترین گزینه هایی هستند که در امر سئوی سایت بسیار موثر است و باید بسیار به آن اهمیت داد. فقط با توجه یه استانداردهای سئو باید کلمات درستی را برای آن در نظر بگیرید. کلمه ی کلیدی مورد نظر خود را انتخاب کرده و در این قسمت وارد کنید و دکمه ی افزودن را بزنید تا اضافه شود.
تصویر شاخص

تصاویر بارزی که در داخل هر مطلب به عنوان شناسه ی اصلی مشخص می شود از این بخش می توانید اضافه کنید. به اصطلاح این تصاویر همان Thumbnail ها هستند.
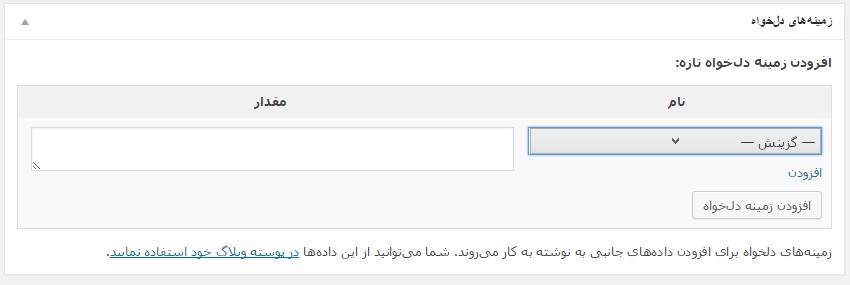
زمینه های دلخواه

اگر زمینه ها یا داده های خاصی برای سایت خود تعیین کرده اید، می توانید از این بخش آن را به مطلب خود اضافه کنید. به عنوان مثال دکمه ی دانلود یا پیش نمایش و…
نامک

نامی که شما می خواهید به انتهای آدرس اصلی وبسایت شما برای این مطلب اضافه شود. مثلا اگر مطلب من در مورد وردپرس باشد، می توانم به انتهای آدرس سایت خود، وردپرس را اضافه کنم (www.arzonweb.ir/wordpress)
حتما بخوانید ارسال ایمیل با ساختاری مشخص در وردپرس با WP Better Emails
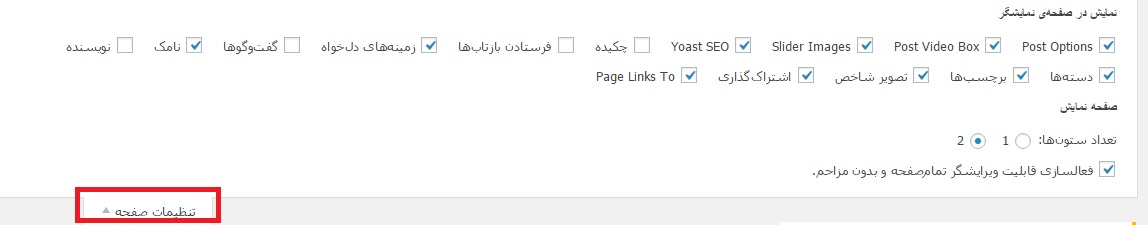
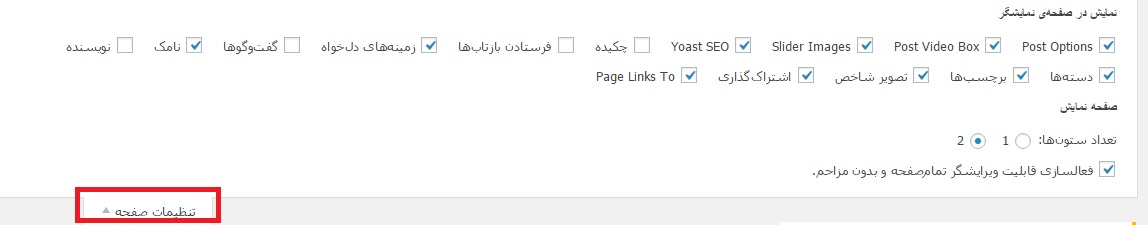
تنظیمات صفحه

این قسمت که در بالای صفحه ی ویرایشگر موجود است و به صورت کشویی با کلیک کردن بر روی آن باز خواهد شد. در این بخش می توانید هر گزینه ای را که تمایل دارید با تیک زدن فعال و یا غیر فعال نمایید تا در صفحه ی ویرایشگر اعمال شود.
دو بخش دسته ها و برچسب ها نیاز به توضیحات کاملی است که ترجیح می دهیم در جلسه ی بعدی بررسی کنیم.
جمع بندی!
زمانی که سایتی را ایجاد می کنیم، مسلما باید بتوانیم در آن محتوا و نوشته هایی را ایجاد کنیم. وردپرس با داشتن یک ویرایشگر قدرتمند این امکان را به کاربران خود می دهد که به صورت کامل نوشته های خود را ایجاد و ویرایش نمایند.